
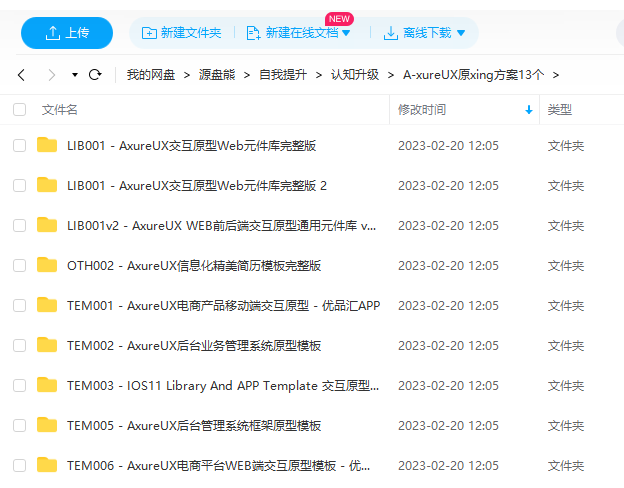
资源名称:AxureUX原型方案
合集数目:13个实例
资源类型:自我提升
资源格式:RP
资源大小:184.39MB
存储方式:百度云网盘
收藏网站:【源盘熊】https://www.z888t.com/


Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。


在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)组成。
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut。每个事件可以包含多个场景,场景也就是事件触发后要满足的条件。每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
1.本站所有资源版权均属于原作者或出版社方所有,如侵权原作者或发行商版权,请联系客服,我们将立即删除。
2.资源侵权删帖联系,资源失效等请联系客服QQ383674314,微信yyzz369789